WordPressのブログでコメントを書いた時の話です。
あれ、これって自分が書いたコメントだっけ…?
…とアイコンがないと分かりにくくなってしまいます。
特に自分のブログだと、不親切に映ってしまうかもしれません。
そこで、コメント欄でプロフィール画像を設定できないか模索してみました。
もくじ
デフォルトアバターを設定する
手を加えられないのかよ?
特に管理者のアバターは設定しておいた方がいいと思うよ。
WordPressでは、コメント欄のデフォルトアバターの設定が可能です。
管理画面の左側にある「設定」→「ディスカッション」をクリックして、
ブログのコメント欄のアバター表示をチェックしてみましょう。
表示されるアバターは、以下の7種類から選ぶことが可能です。
・ミステリーパーソン
・空白
・Gravaterロゴ
・Identicon(自動生成)
・Wavater(自動生成)
・MonsterID(自動生成)
・Retro(自動生成)
これでプロフィールの設定は完了!!
…と思いきや、いろいろ問題点がありました。
これだと「管理者のアバター」を設定することができないのです。
他の方法を試してみるしかないでしょうね。
Gravatarでアバターを設定する
コメント欄が全部同じ画像になるんじゃないか。
自分の顔写真を設定できないのかよ?
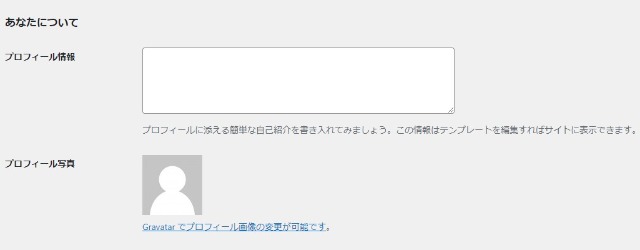
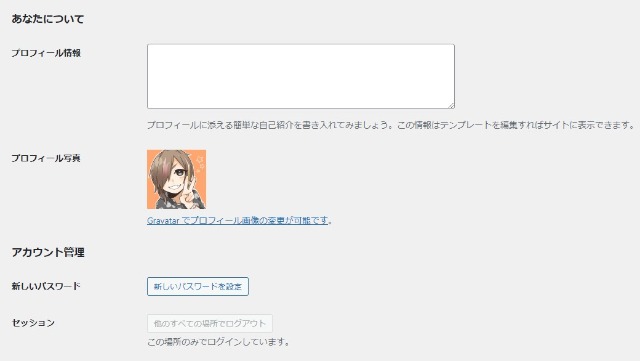
管理画面の左側にある「ユーザー」→「プロフィール」をクリックして、
プロフィール情報やプロフィール写真をチェックしてみてください。

「Gravatar でプロフィール画像の変更が可能です。」
…と表示されているではありませんか!?
この「Gravatar(グラバター)」というサービスを活用すれば、
WordPressのプロフィール画像を設定することができちゃうのです。

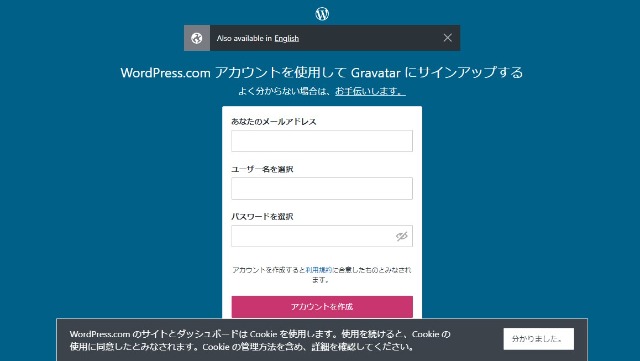
まずは「WordPress.com」のアカウントを作成しましょう。

まずは、メールアドレス、ユーザー名、パスワードを設定します。
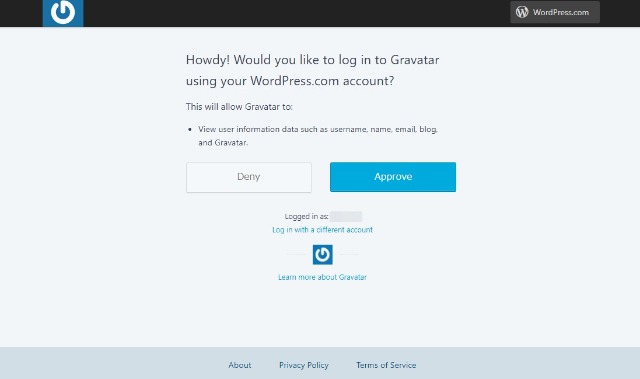
そして、届いたメールからアカウントを有効化すると、このような画面が表示されます。

この2つの英語を日本語訳するとこんな感じです。
・Deny:拒否
・Approve:承認
だから必ず「Approve」をクリックするようにしましょう。
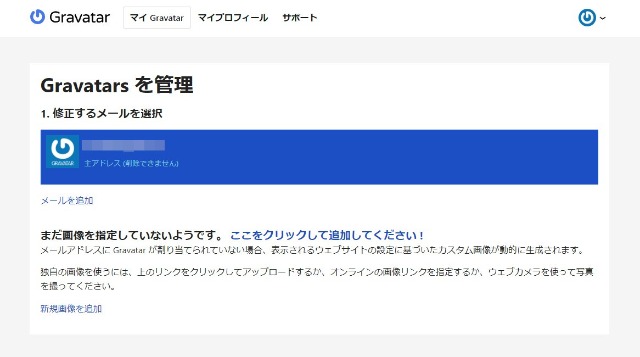
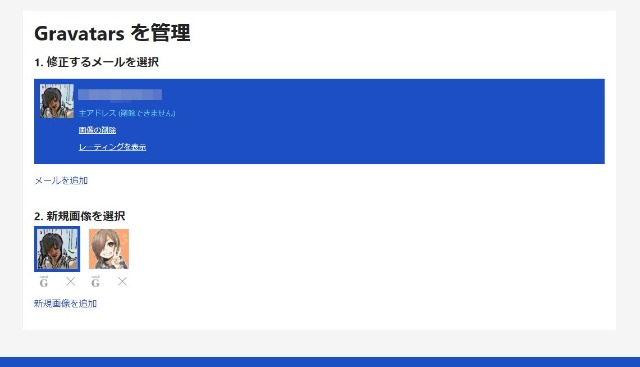
すると、Gravaterの管理画面に入ることができるようになります。

一番下にある「新規画像を追加」をクリックしましょう。
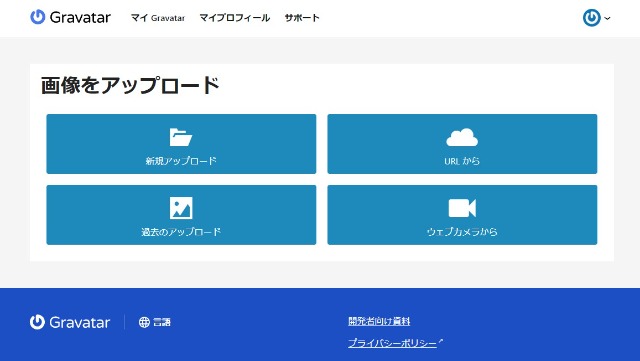
そして「画像をアップロード」から「新規アップロード」を選びます。


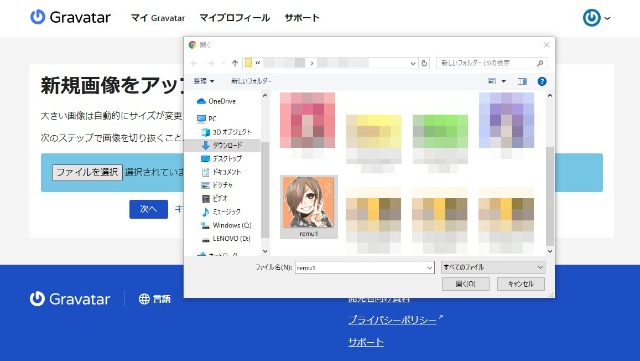
フォルダからプロフィール画像として使用したい画像を選びます。
(500×500みたいな正方形の画像をおすすめします。)


点線で囲まれた四角を使って画像を切り抜きます。

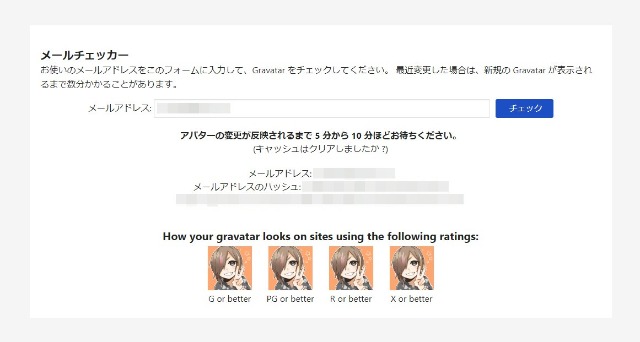
選んだGravatar画像のレーティングを選択します。

・G:あらゆる人に適切
・PG:12歳以上の人向き
・R:18歳以上の人向き
・X:どの人にも適切ではない
映画のレイティングシステムを採用しているみたいですね。
まともな画像をアップロードして「G」を選んでおきましょう。
(※性的な画像や暴力的な画像は使用しない方がいいです。)
最後はメールアドレスをチェックして完了です。

Gravatarで設定した画像はメールアドレスと紐づけされるので、
他のブログでコメントをした時も画像が表示されますよ。
最後はきちんと画像が反映されているかどうか確認しておきましょう。

もちろん、一度設定したプロフィール画像は後から変更することができます。

違和感があった場合、別の画像に変更しておくといいでしょう。
※吹き出しと差別化するために顔写真を加工したものに変更しておきました。
プラグインでアバターを設定する
何か他にアバターを設定できる方法はないのか?
Gravatarを設定するのは時間がかかるし、面倒くさい!!
…という方はプラグインを活用してみるといいでしょう。
プラグインだと簡単にプロフィール画像を設定できますよ。
具体的にどのようなプラグインがあるのか見ていきましょう。
Simple Local Avatars
まずは「Simple Local Avatars」というプラグインの紹介です。
プロフィール画像を簡単に作れるようになるので必見です。
Simple User Avatar
続いて「Simple User Avatar」というプラグインを紹介します。
このプラグインもプロフィール画像をサクッと設定できますよ。
Wp User Avatar
最後は「Wp User Avatar」というプラグインの紹介です。
このプラグインは以前と比べて使いにくくなったという報告があるので、
「Simple Local Avatars」「Simple User Avatar」の方が良いかも。
全てWordPressの最新版と互換性ありなので、問題なく使用できるでしょう。
Gravatarで設定するよりもサクッとアバターが設定できちゃいますよ。
ただし、他のブログのコメントをした場合、アバターは反映されません。
自分のブログだけでプロフィール画像を表示したい場合は、
これらのプラグインを活用するのがいいでしょうね。
プロフィール画像が表示されない時の対処法
どういうことなんだよ?
アバター表示を無効にしているとプロフィール画像は表示されません。
それ以外にもキャッシュが残っていたり、時間が空いていないと、
新しいプロフィール画像が上手く反映されない場合もあります。
そんな時は以下の方法を試してみるといいでしょう。
・WordPressの管理画面からログアウトする
・キャッシュやCookieを削除する
・再びWordPressにログインする
・プロフィール画像を確認する
ここまですれば、プロフィール画像は反映されているかと思います。
もし、これでも無理なら時間を置いてやり直してみるといいでしょう。
まとめ
分かってもらえたかな?
自分のブログだけで表示させたいなら、
プラグインを使えばいいんだな。
今回の記事をまとめるとこんな感じです。
・アバターを設定しないとコメント欄が分かりにくい
・Gravater=他のブログでもアバターを表示できる
・プラグイン=自分のブログでアバターを表示できる
記事を書くだけでなく、コメントのやり取りも楽しみたい!!
それならGravatarやプラグインでプロフィール画像を設定しましょう。
きっとブログライフも楽しくなるはずですよ。









日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)